
Streamlined Flask Deployment on Azure: GitHub CI/CD for Rapid Web App Launch
Looking to deploy your Flask web app quickly and efficiently? With Azure and GitHub CI/CD, you can automate your Flask deployment process for a seamless, instant launch. This powerful combination streamlines workflows, reduces manual effort, and ensures your web application is up and running in no time. In this guide, we’ll explore how to leverage GitHub CI/CD for rapid Flask deployment on Azure, empowering developers to deliver scalable, high-performance web apps with ease.
Creation of Basic Flask Application
mkdir Flask_On_Azure
cd Flask_On_AzureCreate a python virtual env
python3 -m venv venvActivate the virtual environment
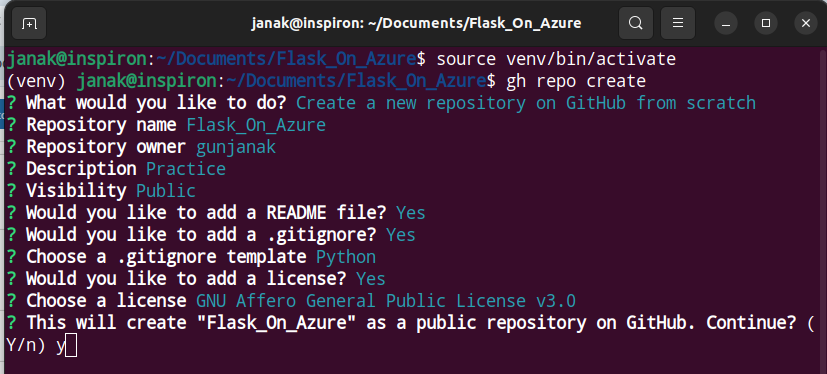
source venv/bin/activateCreate a github repository
gh repo createCreate repository

Get inside directory of your repository. You will see two files.
install flask
pip install flaskCreate requirements.txt
flask
gunicornCreate file app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return "Hello"
if __name__ == '__main__':
app.run()Create startup.sh
#!/bin/bash
gunicorn --bind=0.0.0.0 --timeout 600 app:appPush to github
git add .
git commit -m "basic files added"
git pushWeb App in Azure
Log in to your Azure account.
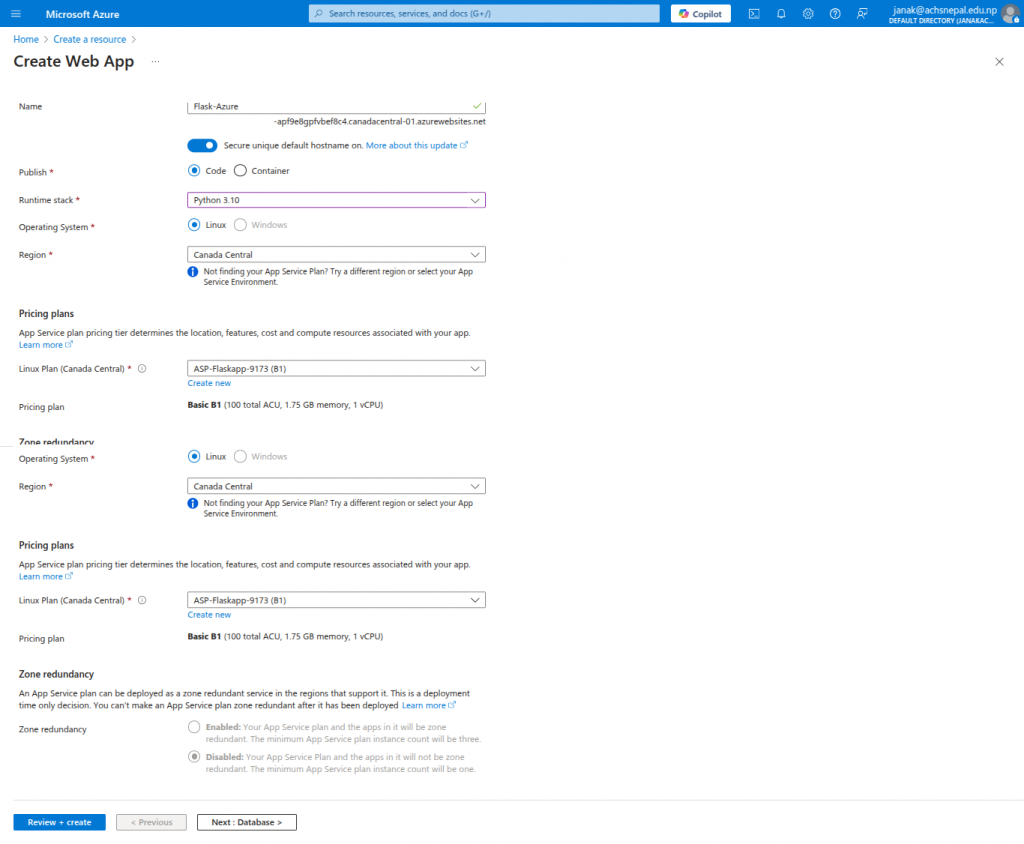
Create a new Web App

It might take a minute.
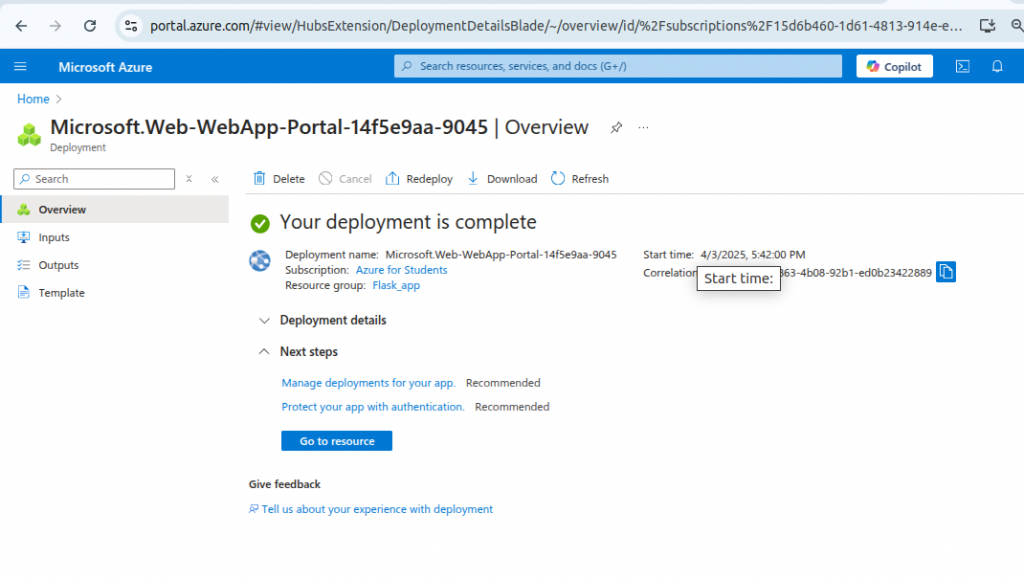
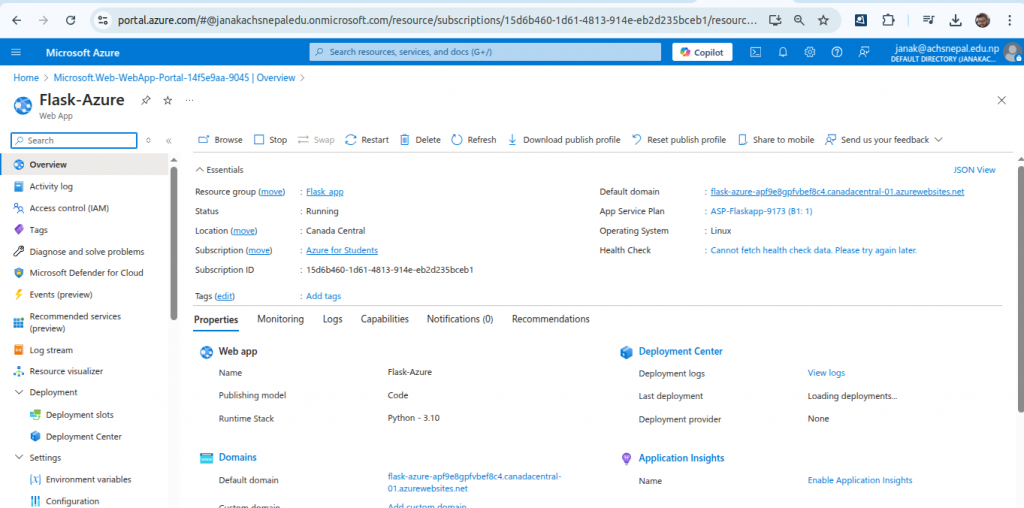
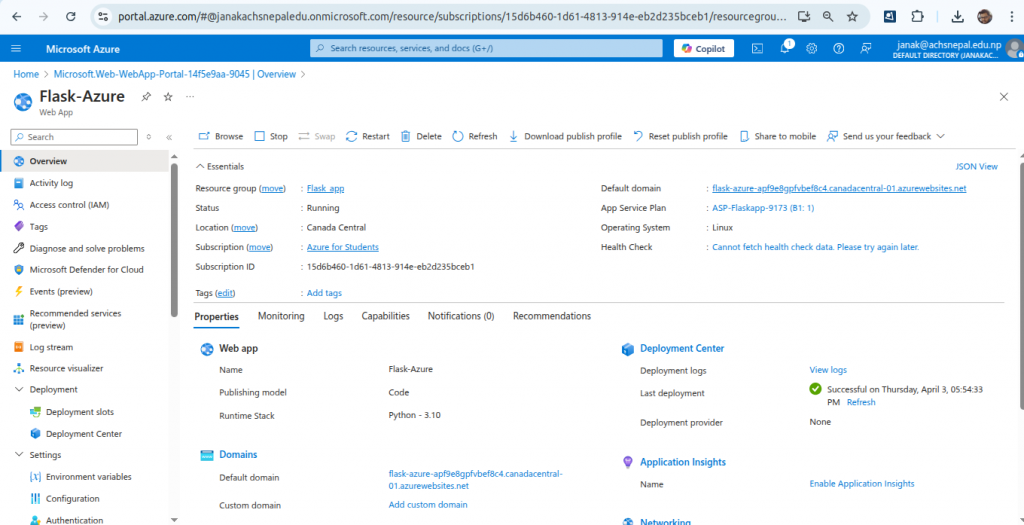
After deployment being successful, you will see

Now click on “Go to resource” button.

Click on “Deployment Center”
Fill the form as follow. Choose Github as source, then create best choice for respective options.
You might need to provide permissions.
This will create a deployment.yml file. Click on “Save” button at top.
Deployment process will begin. Azure might take few minutes to deploy.
Go back to the overview section of your web application.

Click on Default domain.

Making Changes in application
Go back to your laptop and create a following files and directory in same folder where you have app.py.
mkdir templates
touch templates/index.htmlAdd Following line of codes to index.html
<!DOCTYPE html>
<html>
<head>
<title>My Flask App</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
h1 {
color: #4285F4;
}
</style>
</head>
<body>
<h1>Welcome to Karamazov Haus!</h1>
<p>This HTML page is being served by Flask on Azure.</p>
<p>{{ dynamic_text }}</p>
</body>
</html>Edit you app.py as follow.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html', dynamic_text="This is the end or the beginning!")
if __name__ == '__main__':
app.run()Since Azure has made changes in our github repository, we need to pull before pushing the changes that we made locally.
git pull origin main --no-rebase
git add .
git commit -m "templates added"
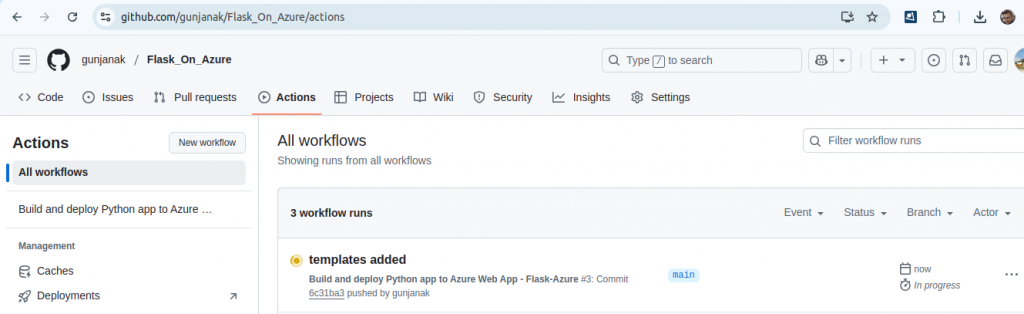
git pushDeployment will might take few minutes. In the mean time your can check the deployment process. Got to the respective repository in github, look Actions at top and click it.

After successful deployment, reload your page.

Conclusion
Now, you know how to deploy your flask web app on Azure. Check other blog post on flasks and try deploying them.