Flask

Flask Routing
Basic
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_flask():
return 'Hello from flask'
if __name__ == "__main__":
app.run(port=5000,debug=True)
Changing Basic Route
from flask import Flask
app = Flask(__name__)
@app.route("/Yellow")
def hello_flask():
return 'I am Yellow'
if __name__ == "__main__":
app.run(port=5000,debug=True)

Default and Custom url
from flask import Flask
app = Flask(__name__)
@app.route("/")
def default():
return 'Hello from default page'
@app.route("/Yellow")
def yellow():
return "This is yellow "
if __name__ == "__main__":
app.run(port=5000,debug=True)Output


Dynamic Routing
from flask import Flask
app = Flask(__name__)
@app.route("/")
def default():
return 'Hello from default page'
@app.route("/article/<article_no>")
def yellow(article_no):
return "You are reading article no: "+article_no
if __name__ == "__main__":
app.run(port=5000,debug=True)Output




Decorating with HTML
from flask import Flask
app = Flask(__name__)
@app.route("/")
def default():
return 'Hello from default page'
@app.route("/article/<article_no>")
def yellow(article_no):
return "<h1>You are reading article no: %s</h1? "%article_no
if __name__ == "__main__":
app.run(port=5000,debug=True)
Multiple Routes
from flask import Flask
app = Flask(__name__)
@app.route("/")
def default():
return 'Hello from default page'
@app.route('/<article>/<author>/<month>/<year>')
def article(article,author,month,year):
return "The '{}' was written by {} in {} {}".format(article,author,month,year)
if __name__ == "__main__":
app.run(port=5000,debug=True)
Dynamic routing with html page
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)
if __name__ == '__main__':
app.run(port=5000,debug=True)Code for ‘hello.html’
<!doctype html>
<title>Hello from Flask</title>
{% if name %}
<h1>Hello {{ name }}!</h1>
{% else %}
<h1>Hello, World!</h1>
{% endif %}

Dynamically changing Routes and Adding Contents
from distutils.command.build_scripts import first_line_re
import feedparser
from flask import Flask, render_template
app = Flask(__name__)
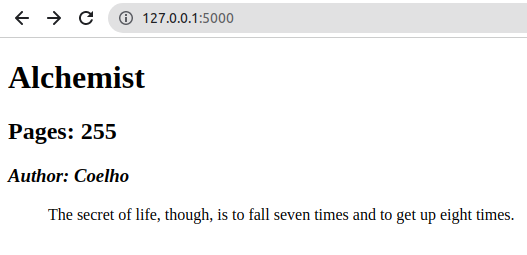
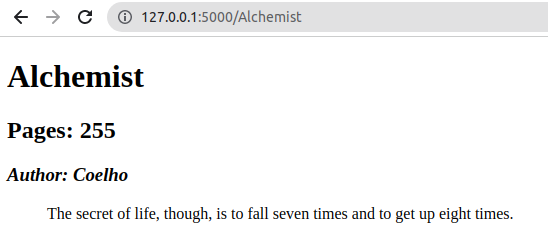
books = {'Alchemist' : {'Pages':'255','Author':'Coelho','Quote':'The secret of life, though, is to fall seven times and to get up eight times.',
},
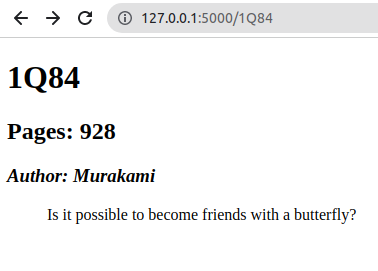
'1Q84' : {'Pages':'928','Author':'Murakami','Quote':'Is it possible to become friends with a butterfly?',
}
}
@app.route("/")
@app.route("/<book>")
def get_news(book="Alchemist"):
Book = book
value =books[book]
Pages = value['Pages']
Author = value['Author']
Quote = value['Quote']
print(value)
return render_template("book.html",Book = Book,Pages=Pages,Author=Author,Quote=Quote)
if __name__ == '__main__':
app.run(port=5000,debug=True)Code for ‘book.html’
<!doctype html>
<title>Hello from Flask</title>
{% if Book %}
<h1> {{ Book }}</h1>
<h2>Pages: {{ Pages }}</h2>
<h3><i>Author: {{ Author }}</i></h3>
<blockquote>{{ Quote }}</blockquote>
{% else %}
<h1>Hello, World!</h1>
{% endif %}Output



pontu
0
Tags :