Django

Blog App in Django Part V
In this part, of Blog App in Django we will use bootstrap.
Adding bootstrap to ‘base.html’
<!DOCTYPE html>
{% load static %}
<html>
<head>
<title>
Django Blog
</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{% url 'home'%}">Home</a>
</li>
{% if user.is_authenticated %}
<li>
<a class="nav-item nav-link" href="{% url 'post_new'%}">New Post + </a>
</li>
{% endif %}
</ul>
</div>
<div class="navbar-nav ml-auto">
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-item nav-link" href="{% url 'logout'%}">Logout</a>
</li>
{% else %}
<li>
<a class="nav-item nav-link" href="{% url 'signup'%}">Signup</a>
</li>
<li>
<a class="nav-item nav-link" href="{% url 'login'%}">Login</a>
</li>
{% endif %}
</ul>
</div>
</nav>
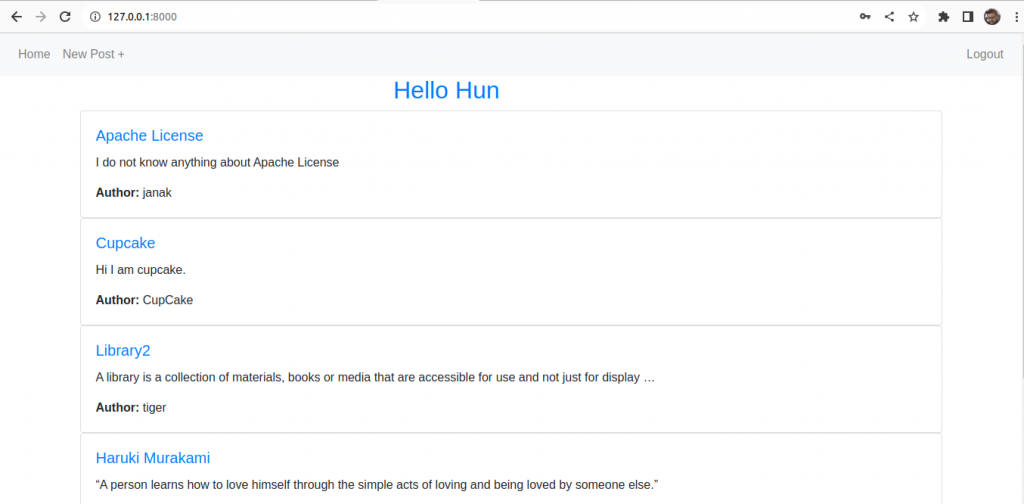
{% if user.is_authenticated %}
<div class="col-md-6">
<h2 class="text-right text-primary">Hello {{request.user}}</h2>
</div>
{% endif %}
{% block content %}
{% endblock content %}
</div>
</body>
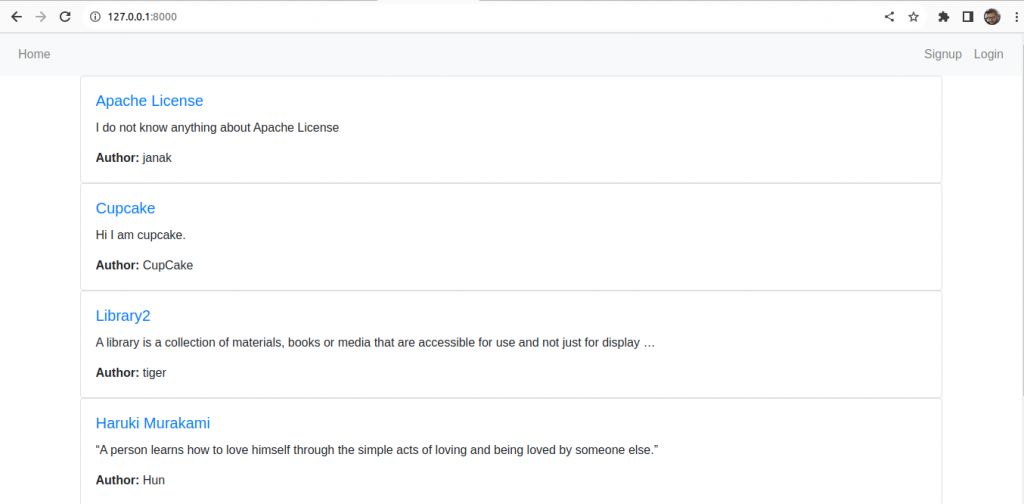
</html>Home.html
{% extends "base.html" %}
{% block content %}
<div class="container">
<div class="row row-cols-1 row-cols-md3 g-4">
{% for post in post_list %}
<div class="card">
<div class="card-body">
<h5 class="card-title fw-bold">
<a href="{% url 'post_detail' post.pk %}">{{post.title}}</a>
</h5>
<p class="card-text">{{post.body|truncatewords:20 }}</p>
<p class="card-text"><strong>Author: </strong>{{post.author}}</p>
</div>
</div>
{% endfor %}
</div>
</div>
{% endblock content %}

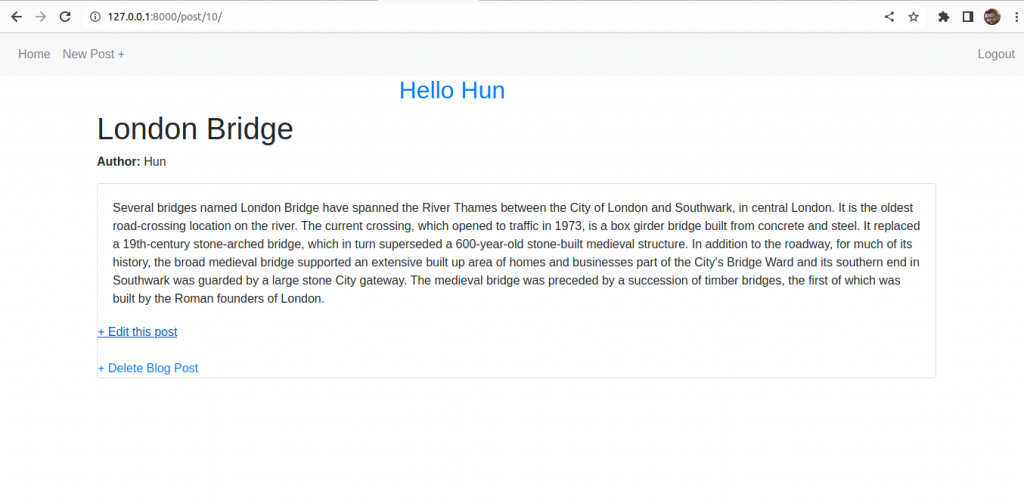
post_detail.html
{% extends "base.html" %}
{% block content %}
<div class="container">
<h1>{{post.title}}</h1>
<p><strong>Author: </strong>{{post.author}}</p>
<div class="card mb-4">
<div class="card-body">
<p class="card-text">{{post.body}}</p>
</div>
{% if post.author == request.user %}
<a href="{% url 'post_edit' post.pk %}">+ Edit this post</a>
<br>
<a href="{% url "post_delete" post.pk %}">+ Delete Blog Post</a>
{% endif %}
</div>
</div>
{% endblock content %}
pontu
0
Tags :